Welcome to our digital Brand
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra nibh nascetur ullam corper. Amet pharetra torquent adipiscing auctor tortor ultrices nibh imperdiet lobortis metus convallis. Felis velit sagittis natoque tellus inceptos semper taciti volutpat felis velit sagittis.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas ipsum imperdiet maximus. Integer primis cubilia vivamus aptent eros gravida rutrum massa adipiscing integer conubia. Lobortis massa ante velit nostra metus nullam auctor.

About Brand
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Core Beliefs
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.


Our Culture
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
The Mission
Lorem ipsum amet adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra magnis nascetur ullam corper.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.

Primary Logo
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Alternate Colors
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Logomark
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
Primary Colors
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Pharetra montes fringilla habitant congue integer condimentum ultricies nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas.
RGB – 56 50 184
RGB – 44 81 245
RGB – 96 8 156
RGB – 17 17 17
Shades
Website Colors
This site uses a custom GeneratePress Premium Global Colors palette. Edits to the Global Colors settings in the customizer will change all instances of each color on the website. Add additional colors or remove as needed.
Gradients
Typeface
Brand’s typeface is Inter by Rasmus Andersson. The following weights are used:
Inter Regular – 400
Inter Medium – 500
Inter Semi Bold – 600
Inter Bold – 700
Headings
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
I now understand that focusing on the past or future mindlessly is a waste of time. All that matters is how well I’m able to experience what I’m doing now.
Text & Quotes
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra nibh nascetur ullam corper. Amet pharetra torquent adipiscing auctor tortor ultrices nibh imperdiet lobortis metus convallis. Felis velit sagittis natoque tellus inceptos semper taciti volutpat felis velit sagittis.
Pharetra montes fringilla habitant congue integer condimentum ultricies nisi dui nullam placerat semper. Aliquet magnis consequat nulla pulvinar maecenas ipsum imperdiet maximus. Integer primis cubilia vivamus aptent eros gravida rutrum dignissim massa adipiscing integer conubia. Lobortis massa ante velit nostra vulputate metus nullam auctor.
Lorem ipsum amet consectetuer adipiscing elit penatibus imperdiet morbi dolor tortor. Vivamus nascetur eget iaculis mollis dolor nostra nibh nascetur ullam corper. Amet pharetra torquent adipiscing auctor tortor ultrices nibh imperdiet lobortis metus convallis.
Buttons
Accents
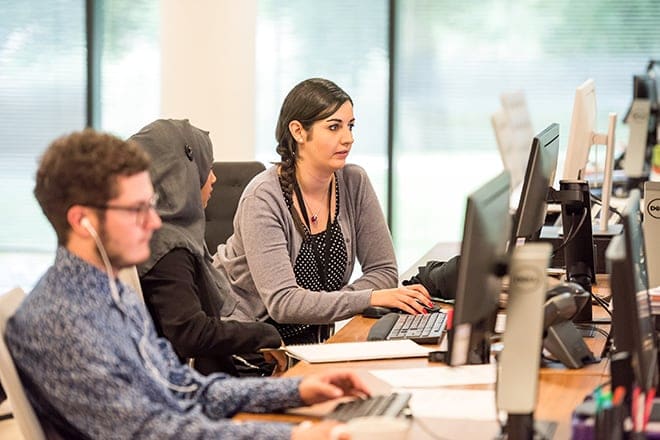
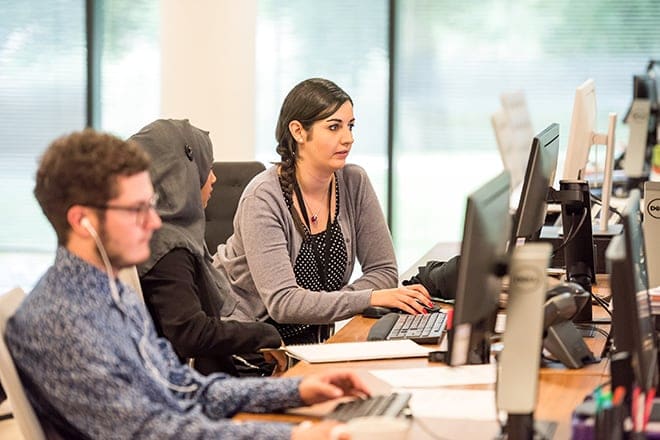
Photos





Social Buttons